اگر در بازارهای جهانی حضور دارید، خدمات سئو بینالملل میتواند به بهبود جایگاه وبسایت و افزایش دیدهشدن شما در کشورهای مختلف کمک کند.
طراحی قالب سایت رسمی و اداری
طراحی قالب سایت رسمی و اداری باید حرفهای، ساده و کاربرپسند باشد. استفاده از رنگها و فونتهای رسمی که با هویت برند هماهنگی دارند، اهمیت زیادی دارد.
طراحی وب سایت با رویکرد فروش بالا
ساختار سایت باید منطقی باشد و شامل بخشهای کلیدی مانند “خانه”، “درباره ما”، “تماس با ما” و “خدمات” شود. طراحی واکنشگرا (Responsive) برای نمایش درست در دستگاههای مختلف ضروری است. امنیت سایت با گواهینامه SSL و سرعت بارگذاری بهینه باید تضمین شود.
شروع ساخت بهترین سایت در حوزه کاری خودتان
طراحی و کدنویسی وبسایت خود را به تیم قدرتمند ُفرصت بسپارید.
خدمات ما
بعد از همکاری با ما٬ شما وب سایتی با مشخصات زیر دارید:
- سرعت لود بالا
- دیزاین حرفه ای و مدرن
- طراحی زیبا با رنگ های مکمل
- آماده سازی برای فروش و فعالیت های تجاری
- و ...
روند خدمات طراحی قالب سایت رسمی و اداری
طبق مراحل زیر طراحی طراحی قالب سایت رسمی و اداری آغاز می گردد.
۱. مشاوره طراحی سایت
ابتدا با شما تماس می گیریم و پس از بررسی نیاز های شما مدلی برای خلق کسب و کار شما در نظر می گیریم.
۲. بستن قرارداد
با توجه به اهداف شما و سلایق مد نظرتون به علاوه مواردی که نیاز دارید تا یک وب سایت فوق العاده و بی نقص داشته باشید قراردادی تهیه می کنیم.
۴. طراحی وب سایت
در این مرحله طراحی وب سایت شما شروع می شود . و با توجه به نظر شنا طراحی را پیش میبریم.

طراحی قالب سایت رسمی و اداری
طراحی قالب سایت رسمی و اداری نیازمند رعایت اصول حرفهای، توجه به هویت برند، و ایجاد تجربه کاربری مثبت است. چنین سایتی باید بتواند بهطور مؤثر پیام سازمان را منتقل کرده و نیازهای کاربران را برآورده کند.
در ادامه، جنبههای مهم طراحی قالب این نوع سایتها بررسی میشود:
1. هویت بصری و طراحی گرافیکی
یکی از مهمترین ویژگیهای سایتهای رسمی و اداری، انعکاس هویت سازمانی است. طراحی باید به شکلی باشد که حرفهای بودن و اعتبار سازمان را نمایش دهد.
- رنگها: استفاده از رنگهای رسمی و هماهنگ با برند سازمانی. برای مثال، رنگهای ملایم مانند آبی یا خاکستری برای نشان دادن اعتماد و جدیت.
- فونتها: انتخاب فونتهای ساده و خوانا برای افزایش راحتی خواندن، بهویژه در زبان فارسی.
- لوگو و نام سازمان: قرارگیری لوگو در بخشهای کلیدی مانند هدر سایت برای نمایش هویت سازمانی.
2. ساختار و چیدمان اطلاعات
سایتهای رسمی معمولاً حجم بالایی از اطلاعات را ارائه میدهند. بنابراین، طراحی باید بهگونهای باشد که دسترسی به اطلاعات آسان و سریع باشد:
- منوهای ناوبری: طراحی منوهای ساده و منطقی که شامل بخشهایی مانند “خانه”، “درباره ما”، “تماس با ما”، “خدمات” و “اخبار” باشد.
- چیدمان صفحه اصلی: صفحه اصلی باید خلاصهای از مهمترین بخشهای سایت را در قالب بلوکهای اطلاعاتی سازماندهیشده نمایش دهد.
- هدر و فوتر: هدر شامل نام و لوگوی سازمان و لینکهای اصلی است. فوتر معمولاً اطلاعات تماس، لینکهای شبکههای اجتماعی، و سیاستهای حریم خصوصی را در بر میگیرد.
3. طراحی واکنشگرا (Responsive Design)
با توجه به استفاده کاربران از دستگاههای مختلف مانند موبایل و تبلت، طراحی واکنشگرا ضروری است. قالب باید در تمامی اندازههای صفحهنمایش به درستی نمایش داده شود تا تجربه کاربری بهینه تضمین گردد.
4. امنیت و سرعت بارگذاری
- امنیت: سایتهای رسمی اغلب دادههای حساسی را مدیریت میکنند. استفاده از گواهینامه SSL و تدابیر امنیتی مانند فایروال برای حفظ امنیت الزامی است.
- سرعت: کاهش زمان بارگذاری صفحات با بهینهسازی تصاویر و کدها اهمیت ویژهای دارد، زیرا تأخیر میتواند باعث نارضایتی کاربران شود.
5. تجربه کاربری (UX) و رابط کاربری (UI)
- سادگی: طراحی باید ساده و کاربرپسند باشد تا کاربران به راحتی اطلاعات موردنظر را پیدا کنند.
- دسترسیپذیری: سایت باید برای همه کاربران، از جمله افراد با نیازهای خاص، دسترسپذیر باشد.
- دعوت به اقدام (CTA): دکمههایی مانند “تماس با ما” یا “ثبت نام” باید برجسته و قابل توجه باشند.
6. ویژگیهای پیشرفته
- اتوماسیون: قالب باید قابلیت اتصال به سیستمهای اتوماسیون اداری، فرمهای آنلاین و سامانههای مدیریت مشتری را داشته باشد.
- نمایش اخبار و اطلاعیهها: قالب باید بخشی برای نمایش اخبار و رویدادهای مهم سازمان داشته باشد.
7. مدیریت محتوا
انتخاب سیستم مدیریت محتوا (CMS) مناسب مانند WordPress یا Joomla به مدیریت آسان محتوا و بهروزرسانی اطلاعات کمک میکند.
8. تست و بهینهسازی نهایی
پیش از راهاندازی، سایت باید در مرورگرها و دستگاههای مختلف بررسی و مشکلات احتمالی رفع شود. این شامل تست سرعت، امنیت، و قابلیت استفاده است.
به این ترتیب، یک سایت رسمی و اداری باید ترکیبی از طراحی زیبا، عملکرد بهینه، و تجربه کاربری مثبت باشد. طراحی مناسب نهتنها هویت سازمان را برجسته میکند، بلکه به کاربران کمک میکند بهسادگی به اطلاعات و خدمات موردنیاز خود دست یابند.
مطالعه بیشتر؛ طراحی سایت شرکتی در مشهد
درباره آژانس فرصت
آژانس دیجیتال مارکتینگ فرصت خالق برند هایی بزرگی می باشد...
من یگانه مصححی هستم مدیر مجموعه فرصت حدود ۷ ساله به طور تخصصی در بخش سئو و طراحی سایت فعالیت دارم…
باعث افتخار بنده است که با بیش از ۷۰ کسب و کار همکاری داشته و در رسیدن به اهداف کسب و کار آن ها را یاری کرده ام.
برای اطلاعات بیشتر از بنده می توانید فایل رزومه را بررسی کنید.

لیست قیمت های طراحی قالب سایت رسمی و اداری
طراحی سایت اقتصادی
مناسب کسب و کار های نوپا
در این طرح از قالب آماده با لایسنس اصلی استفاده می شود و کاملا ویروس یابی می شود.
این طرح مناسب افرادی است که وب سایتی فوق امکانات اما با هزینه پایین می خواهند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی ۳ ماهه
- سرعت لود سایت زیر ۵ ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- تغییرات دیزاین تا ۵۰٪ امکان پذیر است
- انتخاب طرح با نظر کارفرما انجام می شود
- زمان اجرا : ۴ الی ۱۰ روز
طراحی وب سایت اختصاصی
مناسب کسب و کار های متوسط
این طرح مناسب کسب و کارهایی است که فروش مناسبی دارند و یک سایت اختصاصی برای برند خود نیاز دارند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی 6 ماهه
- سرعت لود سایت زیر 3 ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- دیزاین اختصاصی و منحصر به فرد
- دامنه و هاست پر سرعت
- سئو اولیه برای تمامی صفحات اصلی
- زمان اجرا : ۱۰ الی ۱۵ روز
طراحی وب سایت اختصاصی (پلاس)
مناسب کسب و کار های بزرگ
این طرح مناسب کسب و کارهایی است که یک وب سایت بزرگ با امکانات بالا اما با قیمت پایین می خواهند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی ۱۲ ماهه
- سرعت لود سایت زیر 3 ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- دیزاین اختصاصی و منحصر به فرد
- دامنه و هاست پر سرعت
- سئو اولیه برای تمامی صفحات اصلی
- زمان اجرا : ۱۰ الی ۳۰ روز
آژانس فرصت
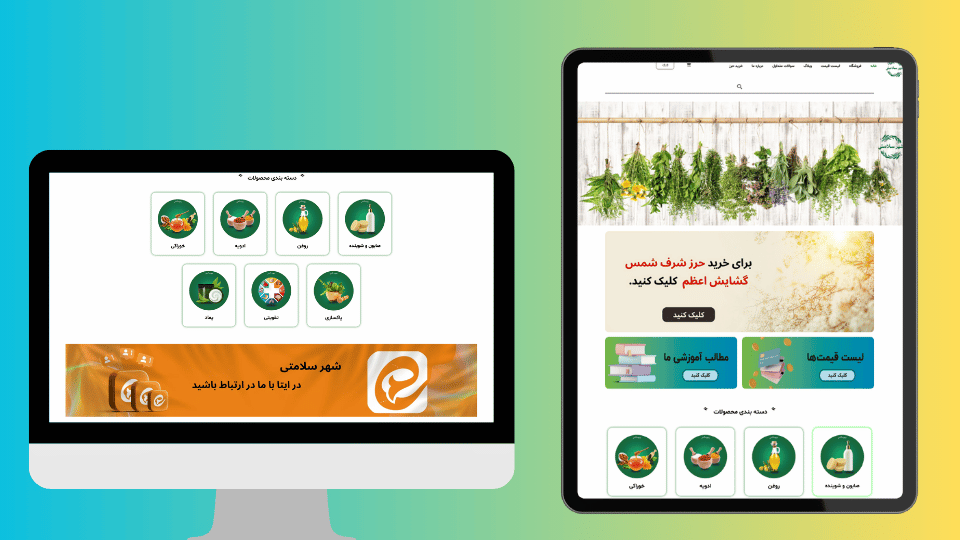
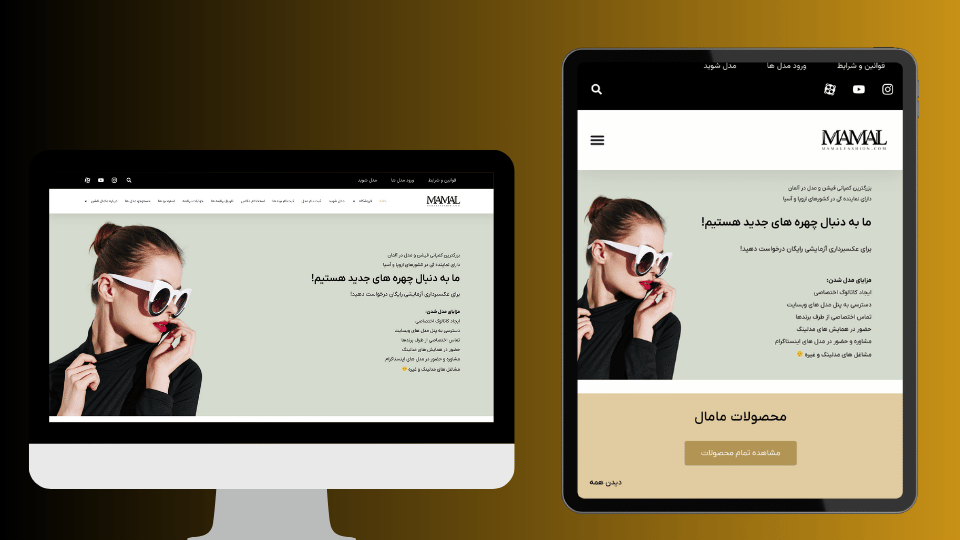
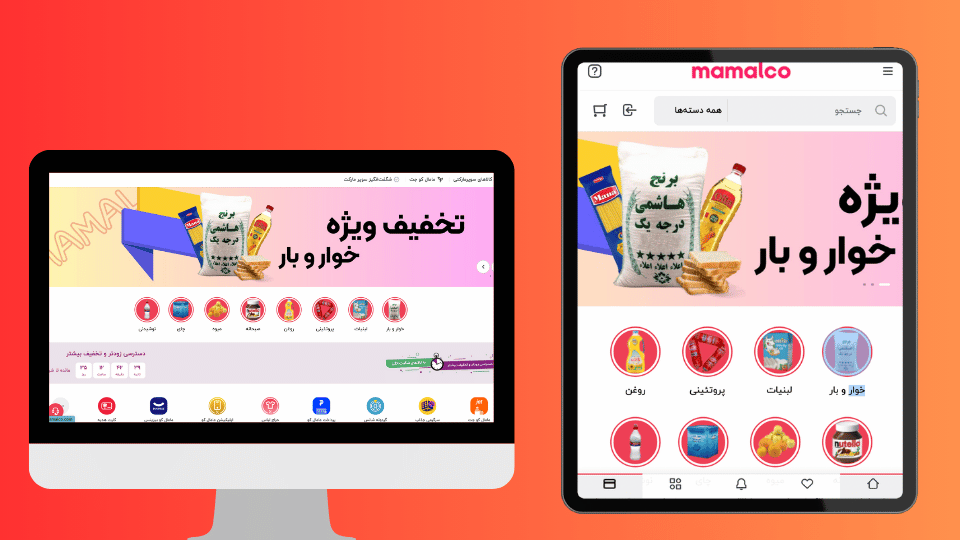
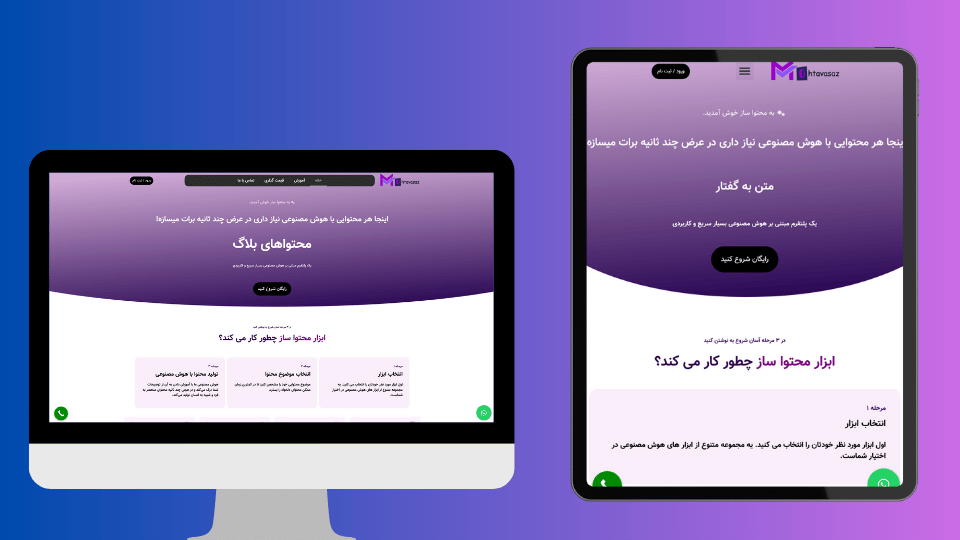
برخی از برند هایی که همکاری داشتیم
سوالات متداول
اهمیت طراحی قالب سایت رسمی و اداری
طراحی قالب سایت رسمی و اداری نقشی کلیدی در نمایش اعتبار و هویت سازمان دارد. این نوع سایتها اغلب به عنوان اولین نقطه تماس کاربران با سازمان عمل میکنند و کیفیت طراحی آنها تأثیر مستقیمی بر برداشت اولیه کاربران خواهد داشت.
یکی از مهمترین اهداف طراحی چنین سایتهایی، انتقال حس حرفهای بودن و اعتماد است. قالب باید به شکلی طراحی شود که نمایانگر ارزشها، مأموریت، و هویت بصری سازمان باشد. استفاده از رنگها، فونتها و چیدمان مناسب به کاربران این حس را القا میکند که سازمان موردنظر معتبر و قابلاعتماد است.
از سوی دیگر، طراحی واکنشگرا (Responsive) اهمیت زیادی دارد، زیرا کاربران از دستگاههای مختلف مانند موبایل و تبلت استفاده میکنند. قالبی که در تمام دستگاهها بهدرستی نمایش داده شود، تجربه کاربری بهتری ارائه میدهد و از دست دادن کاربران به دلیل مشکلات نمایش جلوگیری میکند.
در نهایت، طراحی مناسب قالب سایت رسمی و اداری نهتنها باعث ارتقای تصویر سازمان میشود، بلکه در جذب کاربران، افزایش اعتماد و تقویت ارتباط با مخاطبان نیز نقش بسزایی دارد.
- چرا طراحی قالب سایت رسمی و اداری باید حرفهای باشد؟
طراحی حرفهای باعث جلب اعتماد کاربران و نمایش اعتبار سازمان میشود. همچنین، یک قالب مناسب هویت سازمانی را منعکس کرده و تجربه کاربری بهتری فراهم میکند.
- مهمترین عناصر در طراحی قالب سایت رسمی کداماند؟
عناصر کلیدی شامل هدر با لوگو و نام سازمان، منوی ساده و دسترسپذیر، چیدمان منطقی محتوا، استفاده از رنگها و فونتهای رسمی، و فوتر با اطلاعات تماس هستند.
- چرا واکنشگرا بودن قالب (Responsive Design) اهمیت دارد؟
کاربران از دستگاههای مختلفی مانند موبایل و تبلت استفاده میکنند. طراحی واکنشگرا اطمینان میدهد که سایت در همه دستگاهها بهدرستی نمایش داده میشود و تجربه کاربری بهینه را ارائه میکند.
- چه رنگهایی برای سایتهای رسمی مناسب هستند؟
رنگهای ملایم و حرفهای مانند آبی، خاکستری، سفید، و مشکی معمولاً برای سایتهای رسمی مناسباند زیرا حس اعتماد و جدیت را القا میکنند.
- امنیت سایت رسمی چگونه تضمین میشود؟
استفاده از گواهینامه SSL، رمزنگاری دادهها، بهروزرسانی منظم سیستم مدیریت محتوا (CMS)، و تدابیر امنیتی مانند فایروالها از اقدامات ضروری هستند.
دریافت مشاوره رایگان قبل از خرید
طراحی و کدنویسی وبسایت خود را به تیم قدرتمند فرصت بسپارید.
Follow us
ما را دنبال کنید.
برای دریافت آخرین اعلان ها ما را در شبکه های اجتماعی دنبال کنید.