اگر در بازارهای جهانی حضور دارید، خدمات سئو بینالملل میتواند به بهبود جایگاه وبسایت و افزایش دیدهشدن شما در کشورهای مختلف کمک کند.
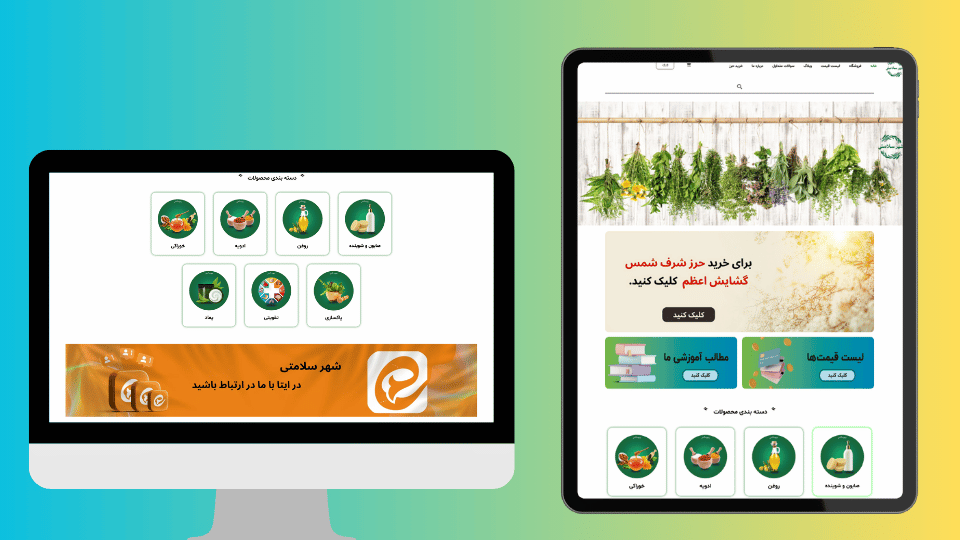
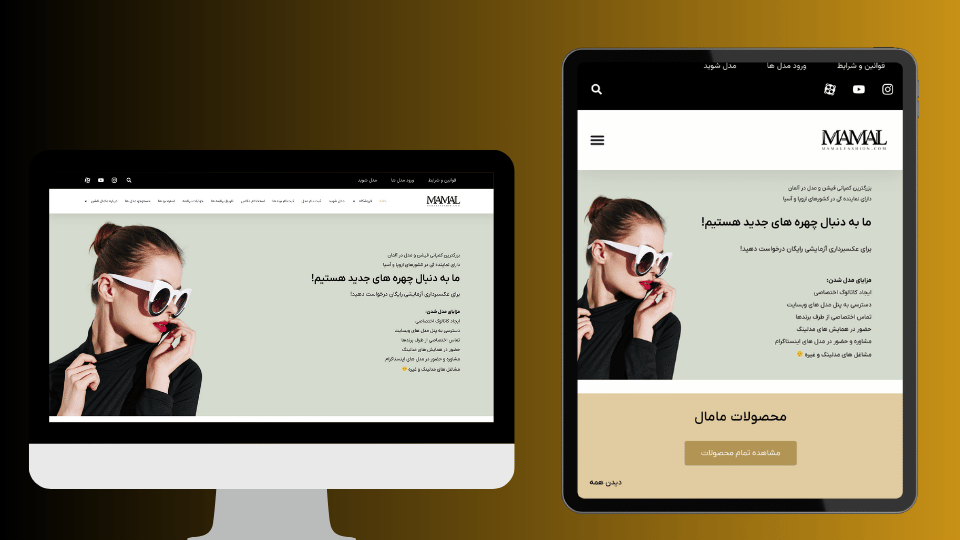
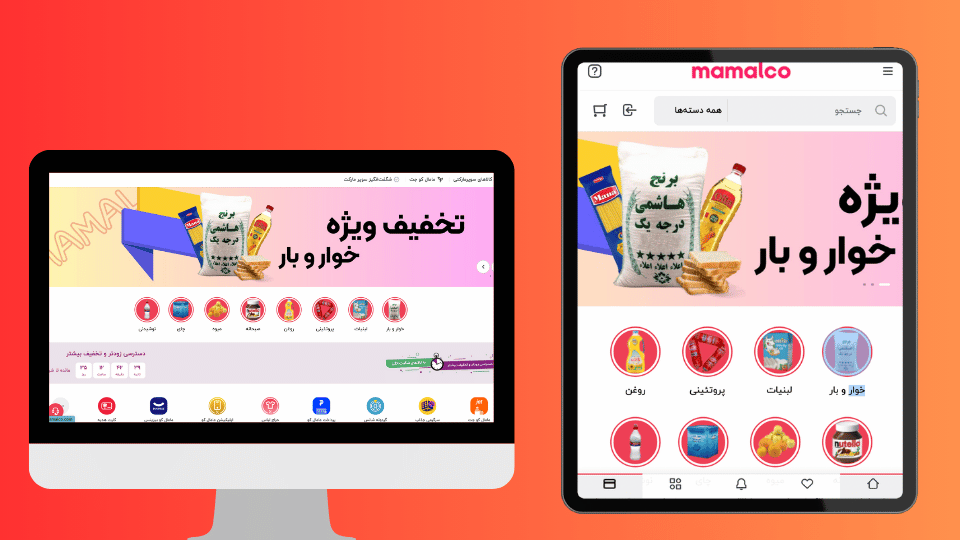
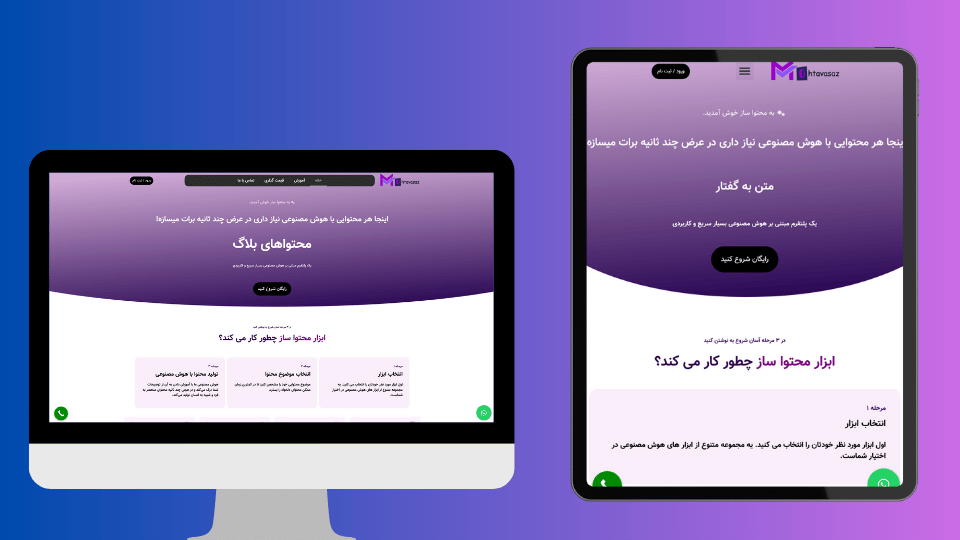
طراحی قالب سایت نمونه کار
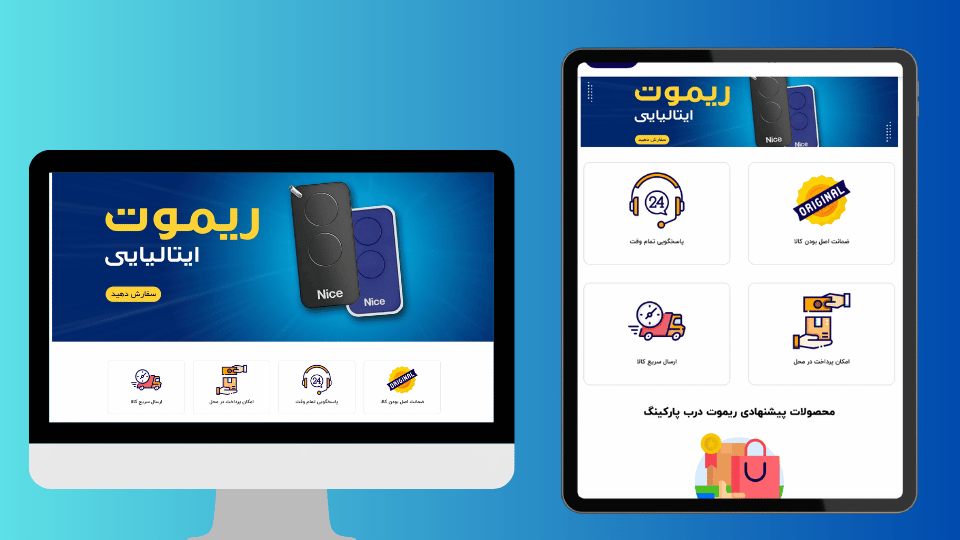
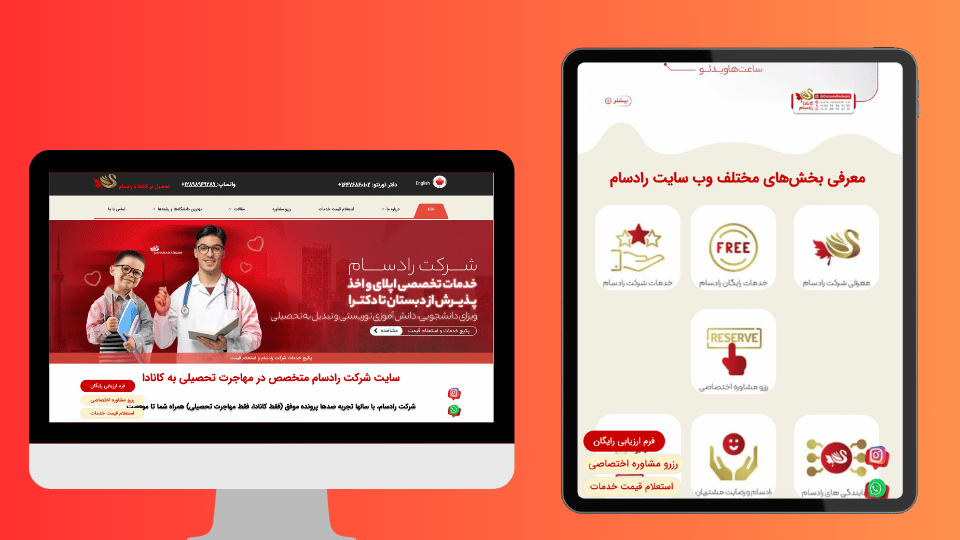
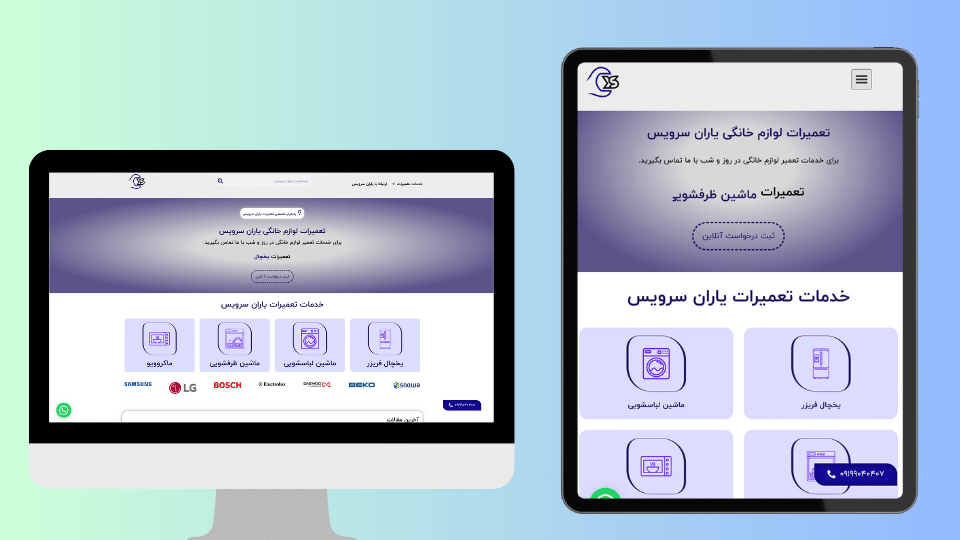
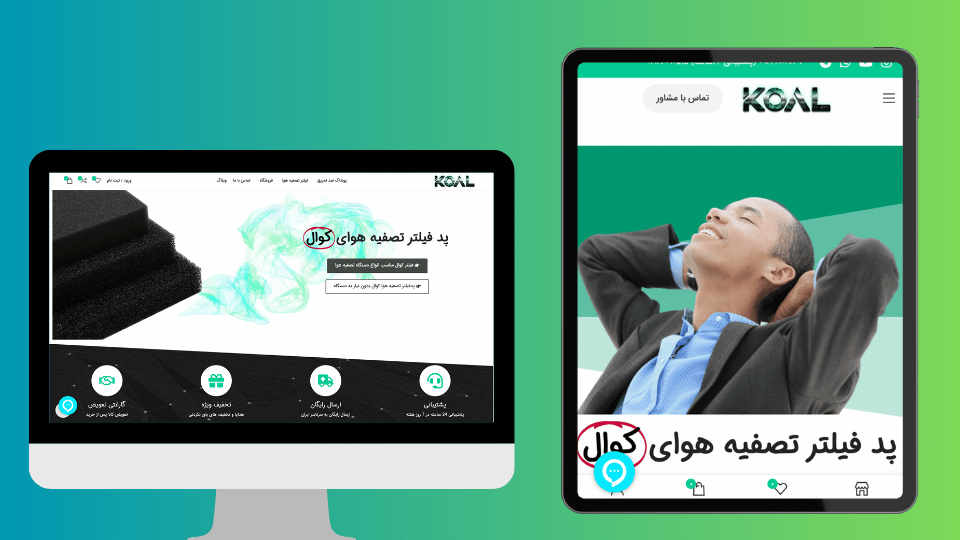
طراحی قالب سایت نمونه کار، یکی از بخشهای مهم در طراحی وبسایت است که به طراحان وب کمک میکند تا تواناییها و پروژههای خود را به نمایش بگذارند.
طراحی وب سایت با رویکرد فروش بالا
با طراحی یک قالب مناسب، کاربران به راحتی میتوانند به اطلاعات مورد نیاز دسترسی پیدا کنند و تجربه کاربری بیشتری را تجربه کنند. قالب سایت نمونه کار نیز باید به نیازها و استانداردهای صنعت وبسایت سازی پاسخ دهد و با توجه به آخرین ترندها و فناوریهای روز دنیا، طراحی شود.
شروع ساخت بهترین سایت در حوزه کاری خودتان
طراحی و کدنویسی وبسایت خود را به تیم قدرتمند ُفرصت بسپارید.
خدمات ما
بعد از همکاری با ما٬ شما وب سایتی با مشخصات زیر دارید:
- سرعت لود بالا
- دیزاین حرفه ای و مدرن
- طراحی زیبا با رنگ های مکمل
- آماده سازی برای فروش و فعالیت های تجاری
- و ...
روند خدمات طراحی قالب سایت نمونه کار
طبق مراحل زیر طراحی قالب سایت نمونه کار آغاز می گردد.
۱. مشاوره طراحی سایت
ابتدا با شما تماس می گیریم و پس از بررسی نیاز های شما مدلی برای خلق کسب و کار شما در نظر می گیریم.
۲. بستن قرارداد
با توجه به اهداف شما و سلایق مد نظرتون به علاوه مواردی که نیاز دارید تا یک وب سایت فوق العاده و بی نقص داشته باشید قراردادی تهیه می کنیم.
۴. طراحی وب سایت
در این مرحله طراحی وب سایت شما شروع می شود . و با توجه به نظر شنا طراحی را پیش میبریم.

طراحی قالب سایت نمونه کار
طراحی قالب سایت نمونه کار، یکی از بخشهای مهم در طراحی وبسایت است که به طراحان وب کمک میکند تا تواناییها و پروژههای خود را به نمایش بگذارند.
این قالبها معمولاً بهعنوان یک نمونه از کارهای قبلی طراحی میشوند و برای جذب مشتریان جدید یا استخدامکنندگان به کار میروند. در اینجا به توضیح بیشتر درباره طراحی قالب سایت نمونه کار میپردازیم:
اهمیت طراحی قالب سایت نمونه کار
اولین و مهمترین ویژگی که در طراحی قالب سایت نمونه کار باید مورد توجه قرار گیرد، ظاهر و کارایی است. این قالب باید قادر باشد تا تواناییهای طراح را به بهترین شکل نمایش دهد. مشتریان یا کارفرمایان به دنبال طراحانی هستند که بتوانند هم از لحاظ بصری و هم از لحاظ فنی نیازهای آنها را برآورده کنند، بنابراین قالب سایت باید تعادلی میان زیباییشناسی و عملکرد برقرار کند.
یک قالب سایت نمونه کار معمولاً شامل چندین بخش اصلی است که به طراح این امکان را میدهد تا پروژههای خود را دستهبندی کرده و در معرض نمایش بگذارد. این بخشها عبارتند از:
- صفحه اصلی: این صفحه باید نمای کلی از کارهای طراح را به نمایش بگذارد. معمولاً تصاویری از پروژهها به همراه توضیحاتی کوتاه از ویژگیهای هر پروژه در این صفحه گنجانده میشود.
- پروژهها: در این بخش، نمونهکارهای مختلف به تفکیک دستهبندیهای مختلف مانند طراحی وبسایت، طراحی گرافیک، اپلیکیشنهای موبایل و … نمایش داده میشود. برای هر پروژه باید اطلاعاتی شامل تاریخ شروع، هدف پروژه و روشهای بهکار رفته برای حل مشکلات ارائه شود.
- درباره من: این بخش برای معرفی طراح و توانمندیهای او ضروری است. در این قسمت، طراح میتواند درباره سابقهاش، مهارتهای فنی و سوابق حرفهای خود صحبت کند.
- تماس با من: بخش تماس با طراح باید بهطور ساده و کاربردی طراحی شود تا مشتریان یا کارفرمایان بتوانند به راحتی با طراح ارتباط برقرار کنند. این بخش معمولاً شامل فرم تماس، ایمیل، شماره تلفن و لینک به شبکههای اجتماعی است.
ویژگیهای طراحی قالب سایت نمونه کار
در طراحی قالب سایت نمونه کار، چندین ویژگی کلیدی وجود دارد که باید رعایت شود:
- واکنشگرا (Responsive): با توجه به افزایش استفاده از دستگاههای مختلف برای مرور وب، از جمله تلفنهای همراه و تبلتها، طراحی قالب باید واکنشگرا باشد. این بدین معناست که قالب باید بهطور خودکار و بدون هیچ مشکلی در اندازهها و وضوحهای مختلف صفحه نمایش، تغییر کند.
- سرعت بارگذاری: یکی از مهمترین عوامل در تجربه کاربری، سرعت بارگذاری سایت است. یک قالب خوب باید بهگونهای طراحی شود که زمان بارگذاری آن کوتاه باشد. این میتواند شامل فشردهسازی تصاویر، استفاده از کدهای بهینهشده و حذف منابع غیرضروری باشد.
- سادگی و کاربرپسندی: طراحی قالب باید ساده و کاربردی باشد. پیچیدگی بیش از حد در طراحی ممکن است باعث سردرگمی کاربر شود. به همین دلیل، استفاده از طراحی مینیمالیستی، رنگهای ملایم و ساختار منطقی از اهمیت بالایی برخوردار است.
- رنگها و تایپوگرافی: انتخاب رنگها و فونتها باید با توجه به نوع پروژهها و برند طراح صورت گیرد. این انتخابها باید چشمنواز و هماهنگ با محتوای سایت باشند.
- بهینهسازی SEO: برای جذب ترافیک از موتورهای جستجو، قالب باید از نظر فنی بهینه شده باشد. این شامل استفاده از تگهای مناسب HTML، متا تگها، ساختار URL و سرعت بارگذاری است.
در نهایت، طراحی قالب سایت نمونه کار یکی از ابزارهای حیاتی برای معرفی مهارتها و پروژههای طراح به مشتریان جدید است. یک قالب خوب باید بهگونهای طراحی شود که نه تنها تواناییهای طراح را نمایش دهد، بلکه تجربه کاربری خوبی نیز به بازدیدکنندگان ارائه دهد. همچنین، این قالب باید بهطور مؤثری منعطف و کارآمد باشد تا در هر دستگاهی بهخوبی نمایش داده شود.
کسب اطلاعات بیشتر؛ طراحی سایت خبری در مشهد
درباره آژانس فرصت
آژانس دیجیتال مارکتینگ فرصت خالق برند هایی بزرگی می باشد...
من یگانه مصححی هستم مدیر مجموعه فرصت حدود ۷ ساله به طور تخصصی در بخش سئو و طراحی سایت فعالیت دارم…
باعث افتخار بنده است که با بیش از ۷۰ کسب و کار همکاری داشته و در رسیدن به اهداف کسب و کار آن ها را یاری کرده ام.
برای اطلاعات بیشتر از بنده می توانید فایل رزومه را بررسی کنید.

لیست قیمت های طراحی قالب سایت نمونه کار
طراحی سایت اقتصادی
مناسب کسب و کار های نوپا
در این طرح از قالب آماده با لایسنس اصلی استفاده می شود و کاملا ویروس یابی می شود.
این طرح مناسب افرادی است که وب سایتی فوق امکانات اما با هزینه پایین می خواهند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی ۳ ماهه
- سرعت لود سایت زیر ۵ ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- تغییرات دیزاین تا ۵۰٪ امکان پذیر است
- انتخاب طرح با نظر کارفرما انجام می شود
- زمان اجرا : ۴ الی ۱۰ روز
طراحی وب سایت اختصاصی
مناسب کسب و کار های متوسط
این طرح مناسب کسب و کارهایی است که فروش مناسبی دارند و یک سایت اختصاصی برای برند خود نیاز دارند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی 6 ماهه
- سرعت لود سایت زیر 3 ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- دیزاین اختصاصی و منحصر به فرد
- دامنه و هاست پر سرعت
- سئو اولیه برای تمامی صفحات اصلی
- زمان اجرا : ۱۰ الی ۱۵ روز
طراحی وب سایت اختصاصی (پلاس)
مناسب کسب و کار های بزرگ
این طرح مناسب کسب و کارهایی است که یک وب سایت بزرگ با امکانات بالا اما با قیمت پایین می خواهند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی ۱۲ ماهه
- سرعت لود سایت زیر 3 ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- دیزاین اختصاصی و منحصر به فرد
- دامنه و هاست پر سرعت
- سئو اولیه برای تمامی صفحات اصلی
- زمان اجرا : ۱۰ الی ۳۰ روز
آژانس فرصت
برخی از برند هایی که همکاری داشتیم
سوالات متداول
اهمیت طراحی قالب سایت نمونه کار
طراحی قالب سایت نمونه کار از اهمیت بالایی برخوردار است، زیرا اولین برداشت بازدیدکنندگان از تواناییهای طراح را شکل میدهد.
یک قالب جذاب و حرفهای میتواند مشتریان یا کارفرمایان بالقوه را جذب کرده و به آنها اعتماد به نفس بدهد که طراح قادر است پروژههای مشابهی را با کیفیت بالا انجام دهد.
یکی از مزایای اصلی طراحی قالب سایت نمونه کار این است که امکان نمایش مهارتها و تخصصهای مختلف طراح را در یک قالب مرتب و منظم فراهم میکند.
این موضوع به مشتریان کمک میکند تا بهراحتی نمونهکارها را مشاهده و با نیازهای خود تطبیق دهند.
علاوه بر این، قالب سایت نمونه کار به عنوان یک ابزار تبلیغاتی برای طراحان عمل میکند و باعث میشود که پروژههای گذشته بهعنوان نمونههایی برای کارهای آینده به نمایش گذاشته شوند.
طراحی ساده، واکنشگرا و سریع از نکات کلیدی است که تجربه کاربری خوبی را برای بازدیدکنندگان فراهم میکند و شانس جذب مشتری بیشتر را بالا میبرد.
در نهایت، این قالبها ابزاری ضروری برای ارتقاء اعتبار و شناساندن تواناییهای طراح به بازار هدف محسوب میشوند.
- چرا باید یک قالب سایت نمونه کار طراحی کنیم؟
طراحی یک قالب سایت نمونه کار به شما این امکان را میدهد که پروژههای گذشته خود را به نمایش بگذارید و مهارتهای خود را بهطور واضح و مرتب معرفی کنید. این سایت به عنوان یک ابزار تبلیغاتی عمل میکند که میتواند مشتریان جدید را جذب کرده و به شما در به دست آوردن پروژههای بیشتر کمک کند.
- چه بخشهایی باید در قالب سایت نمونه کار گنجانده شود؟
یک قالب سایت نمونه کار معمولاً شامل بخشهای زیر است:
- صفحه اصلی: معرفی کلی از پروژهها و مهارتها.
- پروژهها: نمایش پروژهها بهصورت تفکیکشده.
- درباره ما: اطلاعات شخصی و حرفهای طراح.
- تماس با ما: فرم تماس و اطلاعات ارتباطی.
- آیا طراحی قالب سایت نمونه کار باید واکنشگرا باشد؟
بله، طراحی قالب سایت نمونه کار باید واکنشگرا باشد. این به این معنی است که سایت باید بهطور خودکار برای نمایش در انواع دستگاهها مانند تلفنهای همراه، تبلتها و دسکتاپها بهینه شود.
- چگونه میتوانیم سرعت بارگذاری قالب سایت نمونه کار را بهبود دهیم؟
برای بهبود سرعت بارگذاری، باید از تکنیکهایی مانند فشردهسازی تصاویر، بهینهسازی کدهای HTML، CSS و JavaScript و استفاده از سیستمهای کش استفاده کنید. همچنین، انتخاب یک هاستینگ خوب میتواند به سرعت سایت کمک کند.
- آیا استفاده از رنگهای تند در طراحی قالب سایت نمونه کار توصیه میشود؟
معمولاً بهتر است از رنگهای ملایم و هماهنگ استفاده کنید. رنگهای تند میتوانند باعث حواسپرتی و آسیب به تجربه کاربری شوند. رنگها باید با محتوای سایت و شخصیت برند شما هماهنگ باشند تا یک تجربه کاربری مثبت ایجاد کنند.
دریافت مشاوره رایگان قبل از خرید
طراحی و کدنویسی وبسایت خود را به تیم قدرتمند فرصت بسپارید.
Follow us
ما را دنبال کنید.
برای دریافت آخرین اعلان ها ما را در شبکه های اجتماعی دنبال کنید.