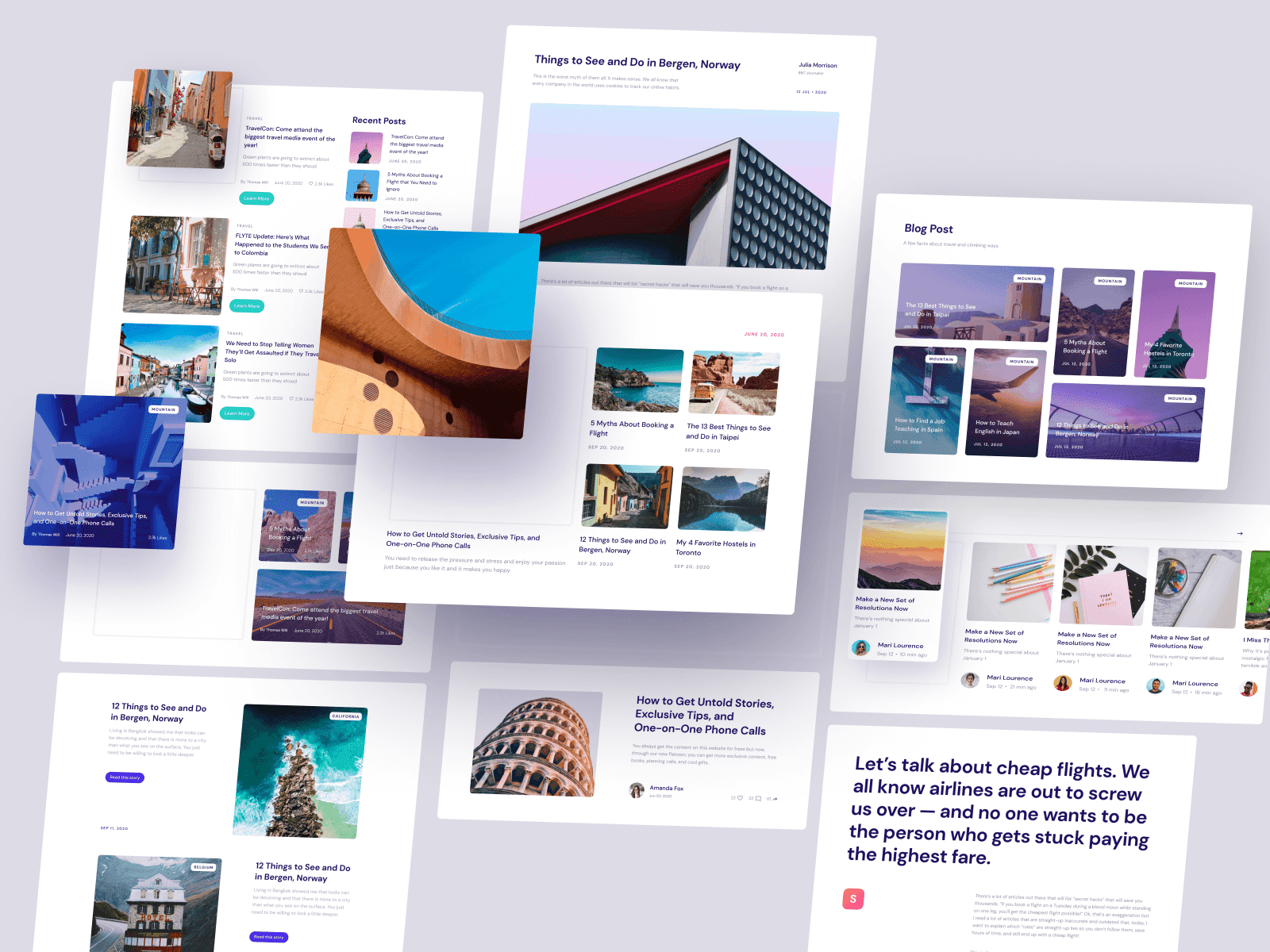
طراحی قالب سایت عکاسی
طراحی قالب سایت عکاسی باید دارای طراحی شیک و حرفه ای با رنگ ها و فونت های مناسب باشد.
طراحی وب سایت با رویکرد فروش بالا
باید امکانات نمایش عکس ها با کیفیت بالا و سرعت بارگذاری مناسب را داشته باشد. همچنین باید قابلیت نمایش پروژه ها و نمونه کارها به صورت جذاب و دلنشین را داشته باشد.
شروع ساخت بهترین سایت در حوزه کاری خودتان
طراحی و کدنویسی وبسایت خود را به تیم قدرتمند ُفرصت بسپارید.
خدمات ما
بعد از همکاری با ما٬ شما وب سایتی با مشخصات زیر دارید:
- سرعت لود بالا
- دیزاین حرفه ای و مدرن
- طراحی زیبا با رنگ های مکمل
- آماده سازی برای فروش و فعالیت های تجاری
- و ...
روند خدمات طراحی قالب سایت عکاسی
طبق مراحل زیر طراحی قالب سایت عکاسی آغاز می گردد.
۱. مشاوره طراحی سایت
ابتدا با شما تماس می گیریم و پس از بررسی نیاز های شما مدلی برای خلق کسب و کار شما در نظر می گیریم.
۲. بستن قرارداد
با توجه به اهداف شما و سلایق مد نظرتون به علاوه مواردی که نیاز دارید تا یک وب سایت فوق العاده و بی نقص داشته باشید قراردادی تهیه می کنیم.
۴. طراحی وب سایت
در این مرحله طراحی وب سایت شما شروع می شود . و با توجه به نظر شنا طراحی را پیش میبریم.

طراحی قالب سایت عکاسی
طراحی قالب سایت عکاسی به دلیل ماهیت بصری و هنری این حرفه نیازمند توجه ویژه به جزئیات و زیباییشناسی است. هدف اصلی در طراحی چنین وبسایتی، نمایش حرفهای و جذاب آثار عکاسی است تا کاربران را به دیدن و تعامل با محتوای سایت ترغیب کند.
۱. طراحی بصری و چیدمان
در طراحی قالب سایت عکاسی، تاکید اصلی باید بر استفاده از تصاویر باکیفیت و برجسته باشد. استفاده از فضای سفید (White Space) و چیدمان مینیمالیستی کمک میکند تصاویر بهتر دیده شوند و سایت ظاهری مرتب و حرفهای پیدا کند. فونتهای ساده و خوانا، همراه با رنگهایی که با عکسها هماهنگ هستند، نقش مهمی در انتقال حس هنری ایفا میکنند.
۲. واکنشگرایی (Responsive Design)
در دنیای امروز که کاربران از دستگاههای مختلفی مثل گوشیهای هوشمند، تبلت و لپتاپ برای بازدید از وبسایتها استفاده میکنند، واکنشگرایی یکی از اولویتهای اصلی طراحی است. قالب باید به گونهای طراحی شود که در تمام دستگاهها عملکرد و ظاهر مناسبی داشته باشد. نمایش تصاویر بدون افت کیفیت و تطبیق مناسب چیدمان با اندازه صفحه نمایش بسیار مهم است.
۳. سرعت بارگذاری
سایت عکاسی معمولاً شامل تعداد زیادی تصویر است که میتواند باعث کاهش سرعت بارگذاری شود. بنابراین، استفاده از تکنیکهایی مثل فشردهسازی تصاویر، بارگذاری تنبل (Lazy Loading) و استفاده از شبکه تحویل محتوا (CDN) برای بهبود سرعت ضروری است. سایت باید در کمترین زمان ممکن بارگذاری شود تا کاربران تجربه بهتری داشته باشند.
۴. گالری و نمایشگر تصاویر
وجود یک گالری حرفهای برای نمایش عکسها از ضروریات سایت عکاسی است. امکاناتی مثل اسلایدر، زوم روی تصاویر، حالت تمامصفحه (Fullscreen) و قابلیت دستهبندی عکسها باید در نظر گرفته شود. کاربران باید بتوانند به راحتی در بین مجموعههای مختلف عکاسی جستجو کنند.
۵. بهینهسازی برای موتورهای جستجو (SEO)
در کنار طراحی جذاب، رعایت اصول سئو ضروری است. استفاده از توضیحات مناسب برای تصاویر (Alt Text)، ساختار URL بهینه و محتوای متنی مرتبط میتواند به بهتر دیده شدن سایت در موتورهای جستجو کمک کند.
۶. صفحات ضروری
علاوه بر گالری تصاویر، سایت باید صفحات دیگری مثل درباره ما، تماس با ما و بخش وبلاگ داشته باشد. بخش وبلاگ میتواند برای به اشتراکگذاری تجربیات عکاسی و نکات آموزشی استفاده شود و به افزایش تعامل با کاربران کمک کند.
۷. دسترسیپذیری
دسترسیپذیری به معنای امکان استفاده آسان از سایت برای همه کاربران، از جمله افراد دارای محدودیتهای جسمی است. توجه به استانداردهای دسترسیپذیری، مثل استفاده از توضیحات صوتی یا متنی برای تصاویر، باعث میشود سایت برای طیف وسیعتری از کاربران مناسب باشد.
در نهایت، طراحی قالب سایت عکاسی باید ترکیبی از زیبایی، کارایی و قابلیت دسترسی باشد تا بتواند تجربهای خوشایند و منحصربهفرد برای کاربران فراهم کند.
مطالعه بیشتر؛ طراحی سایت شرکتی در مشهد
درباره آژانس فرصت
آژانس دیجیتال مارکتینگ فرصت خالق برند هایی بزرگی می باشد...
من یگانه مصححی هستم مدیر مجموعه فرصت حدود ۷ ساله به طور تخصصی در بخش سئو و طراحی سایت فعالیت دارم…
باعث افتخار بنده است که با بیش از ۷۰ کسب و کار همکاری داشته و در رسیدن به اهداف کسب و کار آن ها را یاری کرده ام.
برای اطلاعات بیشتر از بنده می توانید فایل رزومه را بررسی کنید.

لیست قیمت های طراحی قالب سایت عکاسی
طراحی سایت اقتصادی
مناسب کسب و کار های نوپا
در این طرح از قالب آماده با لایسنس اصلی استفاده می شود و کاملا ویروس یابی می شود.
این طرح مناسب افرادی است که وب سایتی فوق امکانات اما با هزینه پایین می خواهند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی ۳ ماهه
- سرعت لود سایت زیر ۵ ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- تغییرات دیزاین تا ۵۰٪ امکان پذیر است
- انتخاب طرح با نظر کارفرما انجام می شود
- زمان اجرا : ۴ الی ۱۰ روز
طراحی وب سایت اختصاصی
مناسب کسب و کار های متوسط
این طرح مناسب کسب و کارهایی است که فروش مناسبی دارند و یک سایت اختصاصی برای برند خود نیاز دارند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی 6 ماهه
- سرعت لود سایت زیر 3 ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- دیزاین اختصاصی و منحصر به فرد
- دامنه و هاست پر سرعت
- سئو اولیه برای تمامی صفحات اصلی
- زمان اجرا : ۱۰ الی ۱۵ روز
طراحی وب سایت اختصاصی (پلاس)
مناسب کسب و کار های بزرگ
این طرح مناسب کسب و کارهایی است که یک وب سایت بزرگ با امکانات بالا اما با قیمت پایین می خواهند.
- تمامی امکانات یک وب سایت حرفه ای
- پشتیبانی ۱۲ ماهه
- سرعت لود سایت زیر 3 ثانیه
- بهینه شده در حالت موبایل و دکستاپ و ...
- آموزش کامل کار با پنل و ایجاد تغییرات
- دیزاین اختصاصی و منحصر به فرد
- دامنه و هاست پر سرعت
- سئو اولیه برای تمامی صفحات اصلی
- زمان اجرا : ۱۰ الی ۳۰ روز
آژانس فرصت
برخی از برند هایی که همکاری داشتیم
سوالات متداول
اهمیت طراحی قالب سایت عکاسی
طراحی قالب سایت عکاسی اهمیت بسیاری در نمایش حرفهای آثار و جذب مخاطبان دارد. یک قالب مناسب میتواند تجربه بصری دلپذیری ایجاد کند که بازدیدکنندگان را ترغیب به کاوش در تصاویر و خدمات عکاس کند.
اصلیترین هدف سایت عکاسی نمایش هنری و جذاب تصاویر است. قالب باید به گونهای طراحی شود که تمرکز کاربران را بر عکسها نگه دارد و از عناصری مثل فونتهای ساده، رنگهای هماهنگ و فضای سفید استفاده کند تا تصاویر برجستهتر شوند.
واکنشگرایی از دیگر جنبههای مهم طراحی است. بسیاری از کاربران از طریق موبایل وارد سایت میشوند؛ بنابراین، قالب باید در دستگاههای مختلف عملکرد و ظاهر مناسبی داشته باشد.
علاوه بر این، طراحی قالب باید با اصول سئو همسو باشد تا سایت در نتایج جستجو بهتر دیده شود. یک طراحی هوشمندانه، ترکیبی از زیباییشناسی و عملکرد را ارائه میدهد که در موفقیت حرفهای عکاس و افزایش بازدید سایت تاثیر بسزایی دارد.
- چرا طراحی قالب سایت عکاسی اهمیت دارد؟
طراحی قالب سایت عکاسی برای نمایش حرفهای و جذاب آثار ضروری است. قالبی با چیدمان مناسب و گرافیک زیبا میتواند توجه کاربران را جلب کند و به ایجاد تجربهای بصری دلپذیر کمک کند، در نتیجه عکاس میتواند مخاطبان بیشتری جذب کند و خدمات خود را بهتر معرفی کند.
- چه عناصری در طراحی سایت عکاسی باید در اولویت باشند؟
عناصر اصلی شامل گالری تصاویر، اسلایدر، طراحی مینیمالیستی، فضای سفید برای تمرکز بر تصاویر، و صفحات ضروری مثل "درباره ما" و "تماس با ما" است. همچنین، نمایش واکنشگرا و سرعت بارگذاری بالا باید مورد توجه قرار گیرد.
- چگونه میتوان تصاویر را بدون کاهش کیفیت بهینه کرد؟
استفاده از ابزارهایی برای فشردهسازی تصاویر مثل TinyPNG یا JPEG Optimizer میتواند حجم فایلها را کاهش دهد. علاوه بر این، استفاده از فرمتهای مدرن مانند WebP به بهینهسازی کمک میکند.
- واکنشگرایی (Responsive Design) چیست و چرا برای سایت عکاسی مهم است؟
واکنشگرایی به معنای تطبیق قالب سایت با اندازه صفحه نمایش دستگاههای مختلف است. با توجه به اینکه بسیاری از کاربران از موبایل برای بازدید از سایتها استفاده میکنند، واکنشگرایی تجربه کاربری یکپارچهای ایجاد میکند و باعث افزایش ماندگاری کاربران در سایت میشود.
- چگونه میتوان یک گالری حرفهای برای سایت عکاسی ایجاد کرد؟
گالری باید قابلیتهایی مثل دستهبندی تصاویر، اسلایدر، حالت تمامصفحه، و زوم داشته باشد. همچنین، استفاده از افزونههای گالری وردپرس یا ابزارهای مشابه میتواند به ساخت گالری حرفهای کمک کند.
دریافت مشاوره رایگان قبل از خرید
طراحی و کدنویسی وبسایت خود را به تیم قدرتمند فرصت بسپارید.
Follow us
ما را دنبال کنید.
برای دریافت آخرین اعلان ها ما را در شبکه های اجتماعی دنبال کنید.